Design principles
Websites are a relatively new media, yet design has been a topic of discussion for at least as long as we have been writing things down. Tastes differ; fashions come and go. Through the back and forth, the principles of design became understood. As a result, some design conventions became time-tested.
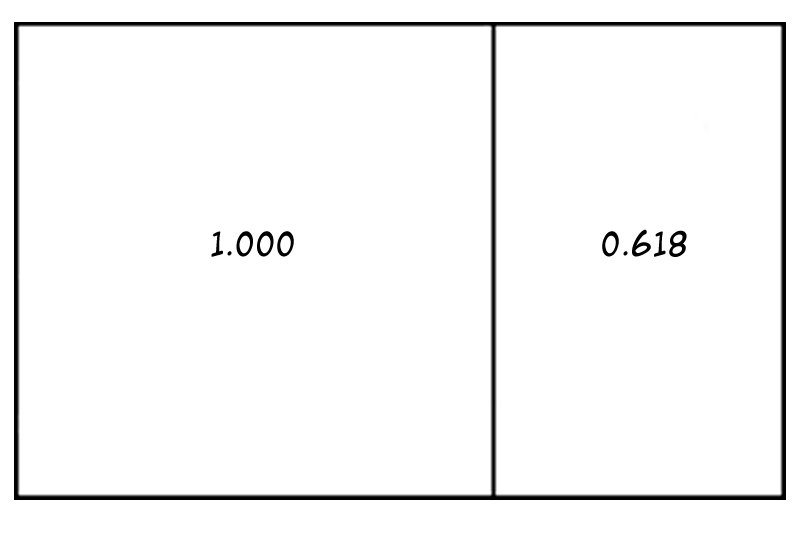
 A golden rectangle, a classic Greek proportion, influences design yet today.What we now call the rule of thirds has its origins in the golden ratio noted by the Pythagoreans in 500 BC, 0.618 is about equal to 1/1.618. The ratio was noted again in India in 200 BC in what we now call the Fibonacci number sequence, where each number is the sum of the two preceding numbers. Perhaps the ratio became more than math trivia, became a design convention, because we find it in nature in many sprouts, flowers and leaves. A golden rectangle has proportions of 1 on one side and 0.618 on the other side. In web design, the ratio can inform the following:
A golden rectangle, a classic Greek proportion, influences design yet today.What we now call the rule of thirds has its origins in the golden ratio noted by the Pythagoreans in 500 BC, 0.618 is about equal to 1/1.618. The ratio was noted again in India in 200 BC in what we now call the Fibonacci number sequence, where each number is the sum of the two preceding numbers. Perhaps the ratio became more than math trivia, became a design convention, because we find it in nature in many sprouts, flowers and leaves. A golden rectangle has proportions of 1 on one side and 0.618 on the other side. In web design, the ratio can inform the following:
- The amount of white space to content
- The size of images and illustrations within text
- The focal point within images and sometimes within the overall content
Design goals
The first question when designing anything is, what do the users want from product? Like hardcover books, visitors come to websites for the content. Websites communicate through design goals.
- Capture attention
- Control the viewer's eye
- Convey the intended information
- Set a tone and evoke an emotion
Design creates interest and focuses interest on the content. Here are some design elements.
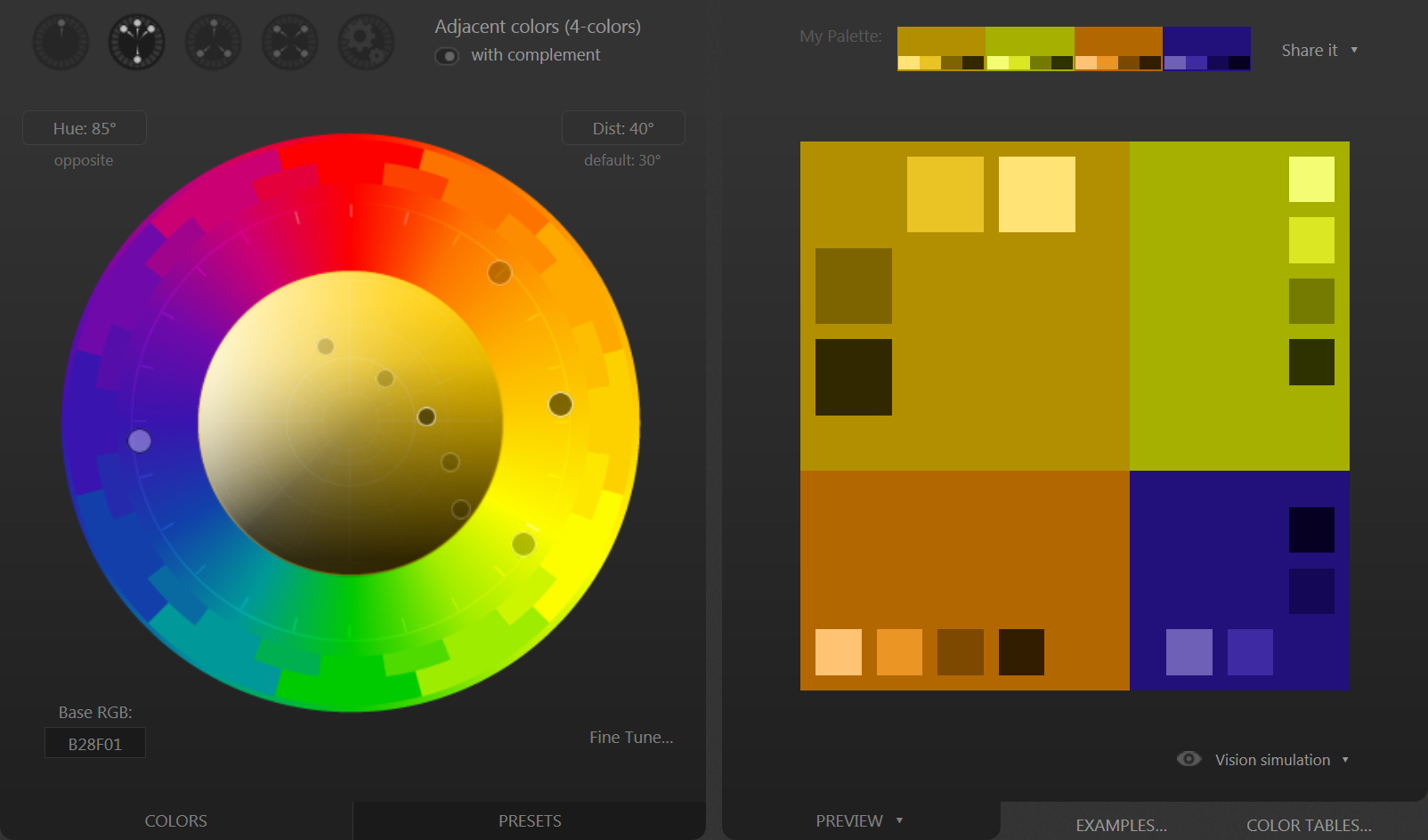
 Monochromatic color schemes can be subtle depending on the hue.
Monochromatic color schemes can be subtle depending on the hue. Complementary color schemes are used on elements intended to capture attention, like a payment button.
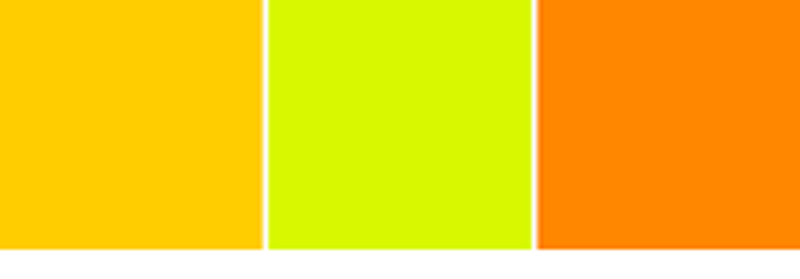
Complementary color schemes are used on elements intended to capture attention, like a payment button. Analogous color schemes create a moderate amount of contrast and a natural, nuanced effect.
Analogous color schemes create a moderate amount of contrast and a natural, nuanced effect.